Today I discovered…
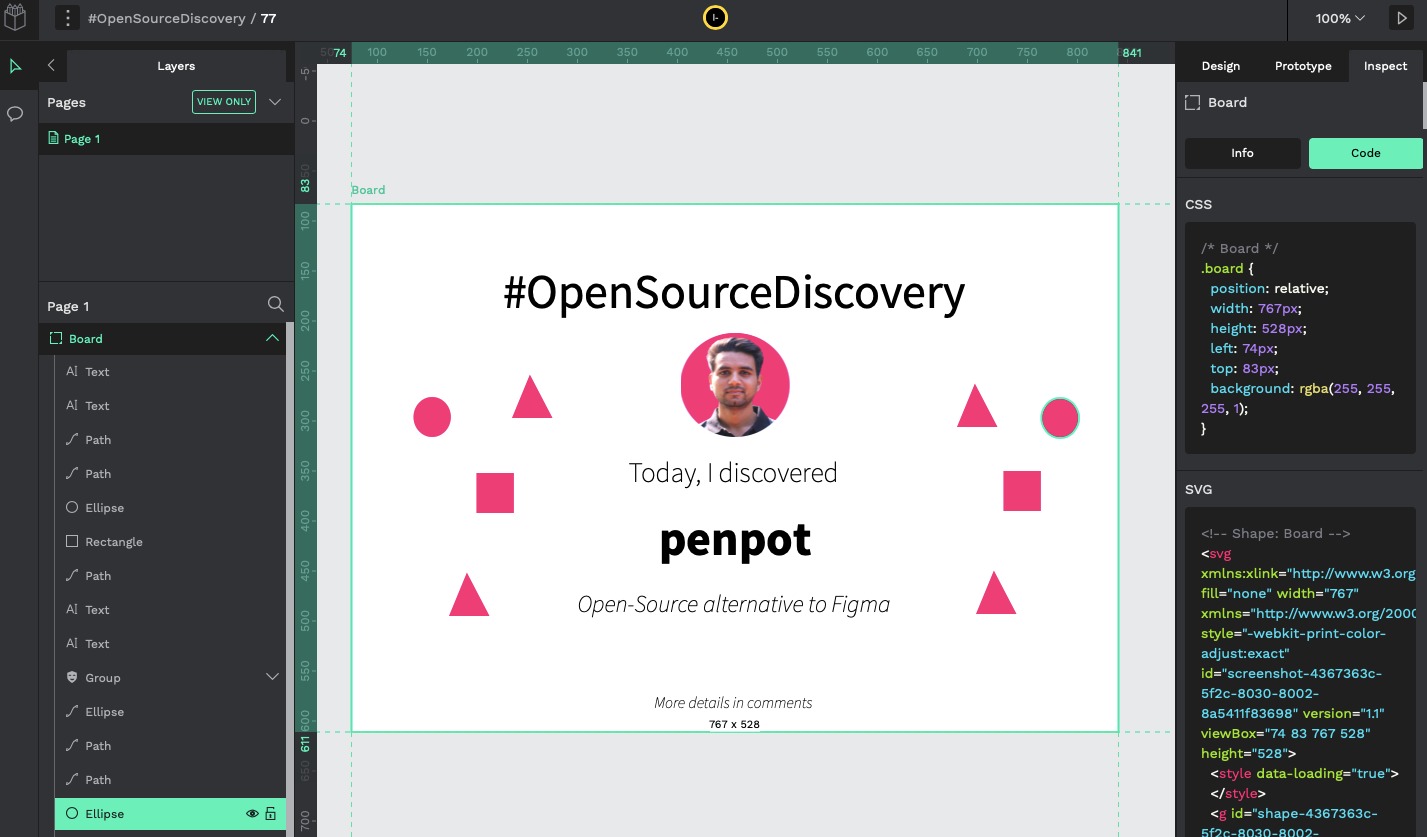
penpot
A web-based design and prototyping platform. Uses SVG (open standard) as the native format.
💖 What I like:
Developer-friendly: For a web developer, it feels more like home compared to Figma. For example, the auto-layout feature is implemented using flex layout. Being able change the flex properties visually makes it intuitive for web developer.
Great docs: A concise and easily searchable guide is a great help to get things done in penpot. This is the first time that I was not afraid to do things such as playing with layers, masking, etc. because I could find the guide pretty quickly.
Feature parity with Figma: While it might not be 100% feature parity, I didn’t notice any difference. It has features such as code export, flow, interactions, etc.
👎 What I dislike:
Bugs: I experienced some unexpected behaviours in masking layers. It didn’t work quite well sometimes and had to refresh the page.
Author: Andrey Antukh @niwinz
Demo | Source
License: MPL-2.0
Tech Stack: Clojure, JavascriptKnow of a cool open-source project? Share with the community